Your website speed plays a vital role in the success of your website. It affects a variety of key metrics and performance. Optimizing your website’s speed is clearly a necessity, but figuring out how to do it can be tricky.
There are various things that actually Slow site speeds, and this can result from the following: network congestion, bandwidth throttling and restrictions, data discrimination and filtering, or content filtering. If you notice slow speeds when visiting your site, you can check any of this methods below:

A. Unoptimized Images
A large volume of unoptimized images is usually the most common reason behind website slowness. High-resolution images can consume lots of bandwidth while loading. Uploading larger sized images and then scaling them down can unnecessarily increase the size of your web page – causing your website to load slowly.
SOLUTION.
1.Images created in programs like Photoshop are saved as large files. Always check the size of your images, making sure the file size is not more than 1MB.

B.Too much traffic:
At any given level, The amount of visitors that a site can handle is determined by its bandwidth. Once that number is surpassed, the page will load slower. The more visitors, the slower the website. With more visitors, the server providers might also need to devote additional resources to the website. However, This is what it means when you see the unit “Mbps,” which stands for megabits per second. This lets you know how much data is transferred every second through your Internet connection.
SOLUTION:
without an upgrade, the available services will definitely fall short and lead to slow page load times.

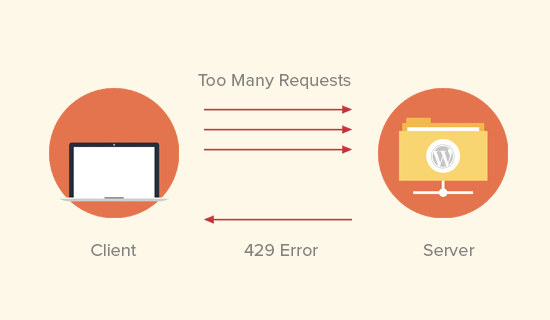
C. Too many HTTP Requests:
Having too much of JavaScript, CSS, and image files can lead to too many HTTP requests. In this case, every time someone visits the website, the browser pings the server with many requests, it performs several requests to load each of these files – which can significantly reduce the page load speed.
SOLUTION
try reducing HTTP requests using CSS Sprites. Reduce the number of files that need to be loaded on a web page.
Minify CSS and JavaScript files, which will also reduce the number of files that a user will have to download when loading a web page.

D. Too many plugins
If you’re running WordPress, you’ve probably got a host of plugins behind the scenes. Well, each one of those makes its own file request. Each has a CSS file and some javascript to load.
more plugins will add more code that a browser has to load, which can slow it down. And to paint with very broad strokes, a website with a simpler codebase will usually load faster than one with a complicated one, all other things being equal.
That means more weight to carry, and more file requests. If you’re running a lot of plugins, it’s going to slow things down. Ask yourself which ones are absolutely necessary.
SOLUTION:
A good rule of thumb is to never exceed 15 plugins. If your site is hosted on shared hosting.
Additionally, some plugins can interfere with the caching of your site’s pages. If you’re using the Proxy Cache Purge plugin we mentioned earlier in this article, you can pinpoint which plugins are causing the problem by navigating to Proxy Cache > Check Caching.

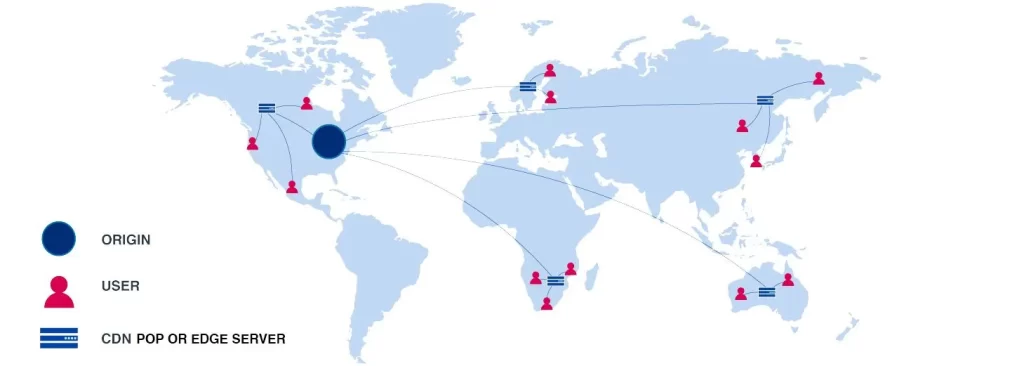
E. You’re Not Using a Content Delivery Network (CDN)
A Content Delivery Network (CDN) consists of several servers that are placed in strategic geographic locations. You can store copies of your website on them so its pages can be quickly loaded by users who are located far away from your main server.
There are several CDN options for your WordPress site. Cloudflare is one of the most popular solutions, as is the Jetpack CDN for images and videos. A CDN’s job is to serve your website to users based on their location. When you use a CDN with your website’s server, it connects the user to your site much more quickly.
Additionally, if your website uses jQuery, you can load it from a CDN instead of your web server. Since jQuery uses far fewer lines of code than JavaScript to accomplish the same outcomes, it can be especially useful for boosting your site’s speed. Google and Microsoft are the two most popular jQuery CDN options.
For example, if you open a webpage in your browser, the browser first has to communicate with the server to open it. Without a CDN, the communication between your browser and your server takes longer. A CDN speeds up the process.
SOLUTION:
Not mandatory, but CDN can help. Especially if you have visitors from around the world.
If you run a WordPress site, the W3 total cache plugin works the same way.
It significantly decreases the load time for each of your pages by showing a cached version of your page instead of delivering the same page multiple times. This means updates to your page may take longer to show up for users, but your load time is only a few seconds at worst.

F. Unsatisfactory server performance:
When someone clicks on a website, this is what happens. The user’s browser pings the server, which means that it is asking for all the information and data required to load the website. if the server is not performing up to mark, it takes longer to respond. Even with everything else functioning perfectly, Your web hosting service provider makes a huge difference when it comes to website performance. Yes, your slower-than-average page load speed may not be entirely your own fault.
Poor server performance usually comes down to the quality of the web host. Cheaper web hosts will offer a shared server. That means a website is sharing space and resources with a number of other websites. In that case, each site is low because it is in a queue with other sites. If you have tried correcting all the above-mentioned causes and yet your website seems to be responding slowly.
SOLUTION:
You will need to contact your web host company to bring it to thier attention.
Your website’s performance and response time are closely tied to its success, so taking every available opportunity to improve it is worth the effort. Figuring out why your website has lagging load times can help boost both its Search Engine Optimization (SEO) and UX, resulting in better visibility and a higher conversion rate.