Having a transparent design doesn’t just add extreme beauty to your website, it also gives a feeling of a lifetime to the image itself.
However, to achieve this transparent design does not just come easy sometimes as one will have to pay huge for a graphics designer to get this done. Advancement in technology has given us more options to explore without having to contact an expert before we have our transparent image. With a few clicks below, we will walk you through how you can remove a background from an image to give you a transparent design.
Here is the image we want to remove transparent:

Now let’s proceed to removing the background image from the above picture.
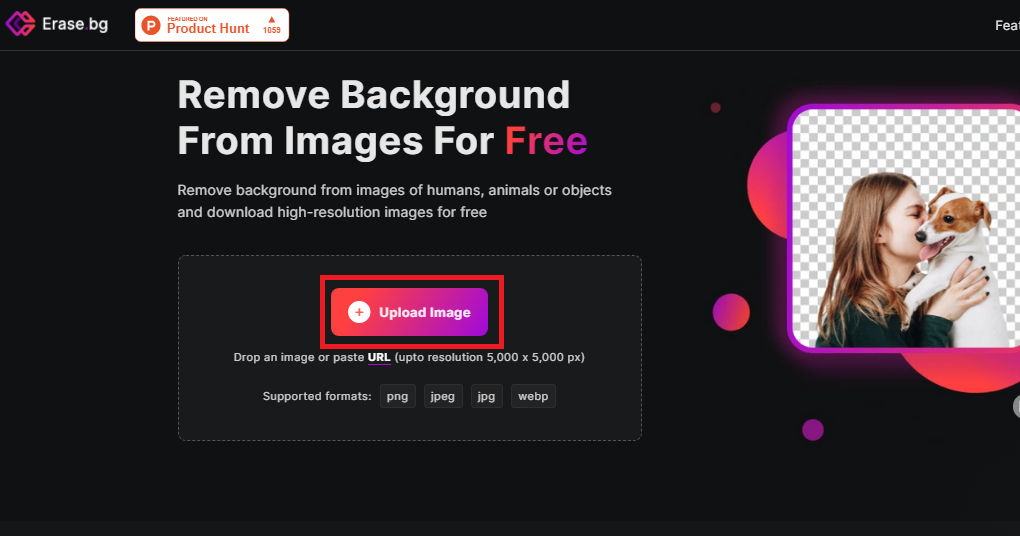
Visit this url : https://www.erase.bg/en/

=> Click the “Upload Image” button to select the image you want to remove the background

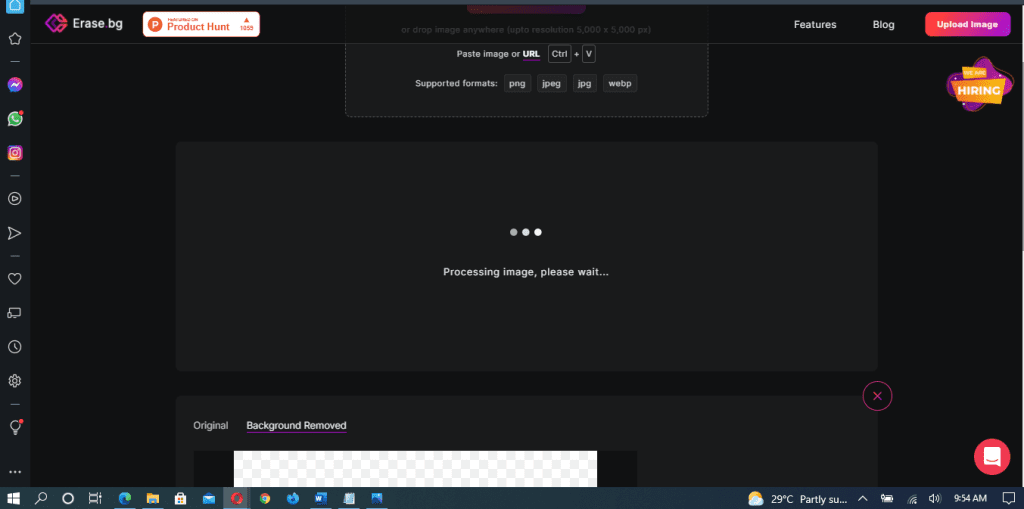
=> Once the image is selected the system process to remove the background image begins as shown below:

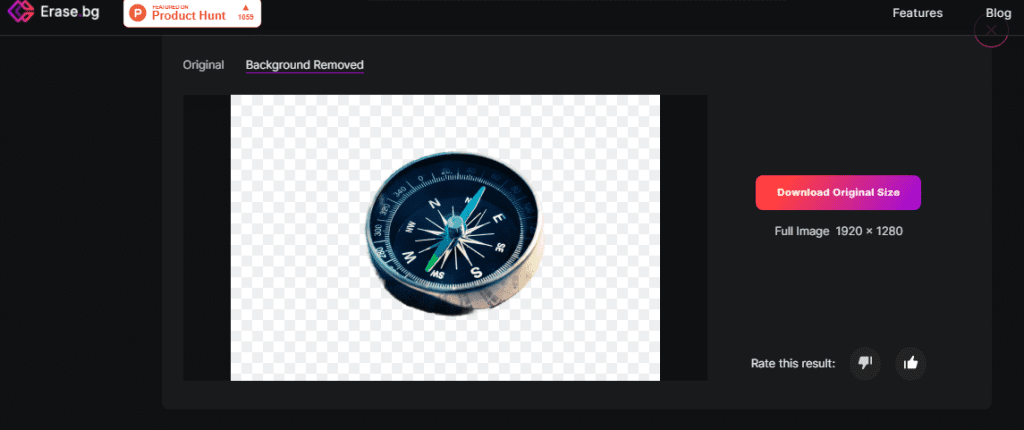
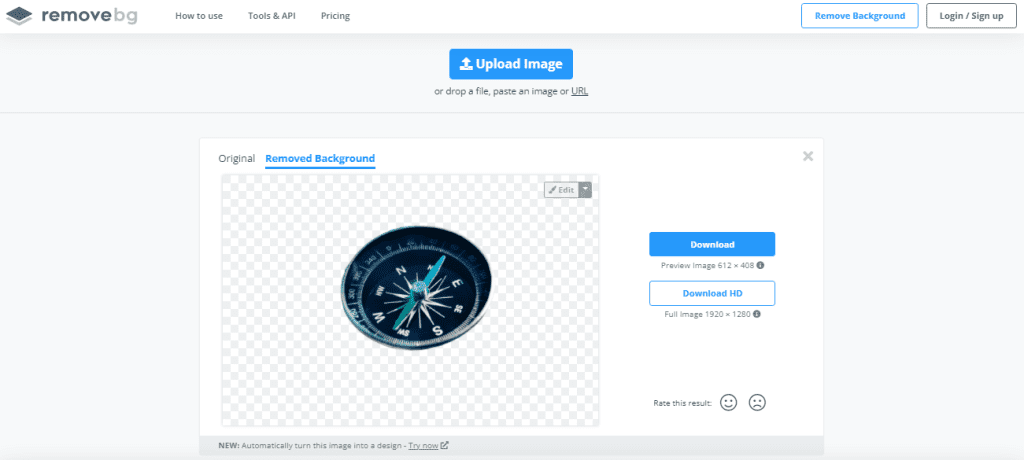
Once the process is completed successfully, the background image would have been removed leaving us with the transparent background we want:

Another useful tool that serves the same purpose as the one we used above is: https://www.remove.bg
=> Repeat the same steps as above and the same result will be achieved.

We hope this article helped you learn how to remove a background from an image to give you a transparent design.